
mac の Safari でウェブサイトのソースを表示する方法を解説します。
ソースとはウェブサイトの構造や仕組みに当たるものです。世の中のウェブサイトは html というマークアップ言語で作られています。
ページのソースは隠されているものではなく、誰でも見ることができるようになっています。つまりページのソースを見れば、ある程度どのようにして作られているのかわかるということです。
開発メニューを表示
Safari は標準ではソースを表示する事ができないようになっています。まずは開発メニューを有効化する必要があります。

Safari メニューより「環境設定」を開きます。場合によっては「設定」と表示されている事もあります。

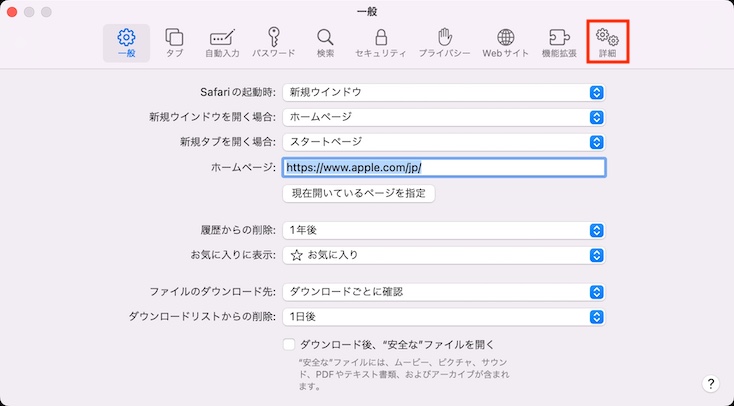
詳細タブを開きます。

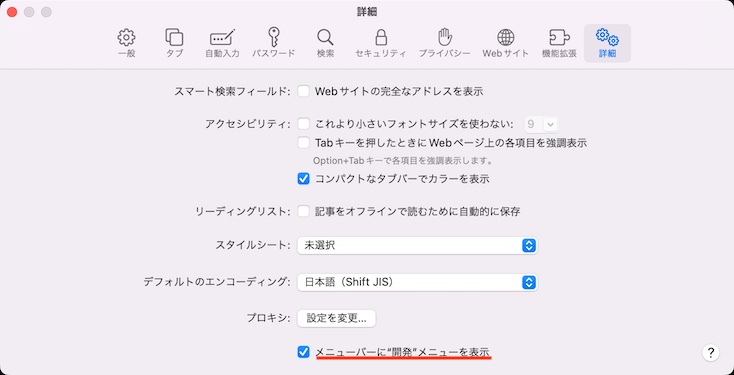
「メニューバーに“開発”メニューを表示」のチェックボックスをオン✅にします。
- オン✅:メニューバーに開発メニューを表示
- オフ:メニューバーに開発メニューを非表示
メニューバーに開発メニューが表示されます。
ページのソースを表示する方法

Safari のメニューバーの開発メニューより「ページのソースを表示」を選択します。

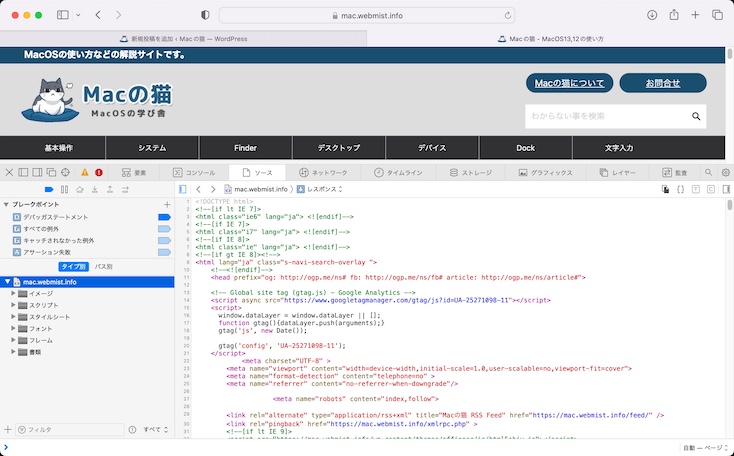
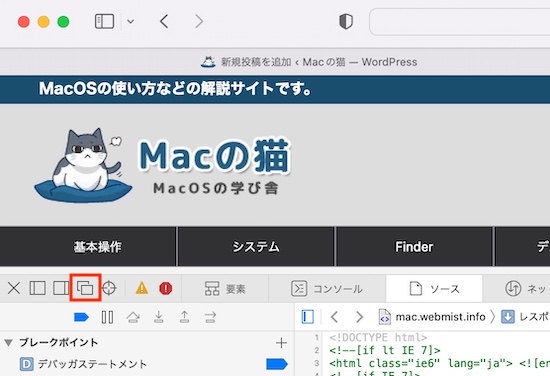
するとこのようにページのソースが表示されます。
別ウィンドウに表示する

赤枠部のボタンを押すことで、ページのソースを別ウィンドウに表示する事ができます。
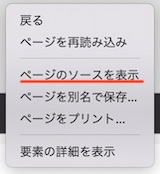
右クリックメニューで表示

Safari の開発メニューを有効化すると、右クリックメニューからもページのソースを表示する事ができます。
ウェブサイト制作をしている場合にも役立つにゃ!
