
mac のSafari でウェブサイトのスマートフォン(iPhone)表示を確認する方法を解説します。
ウェブサイトを制作する立場だと、スマートフォンで正しく見られるかどうか確認する必要があります。スマートフォンの実機で確認するのが確実ですが、それも手間でしょう。
mac の Safari を使ってスマートフォン表示を確認する事ができます。
開発メニューを表示
ウェブサイトのスマートフォン表示を確認する為に、まずは開発メニューを有効化する必要があります。

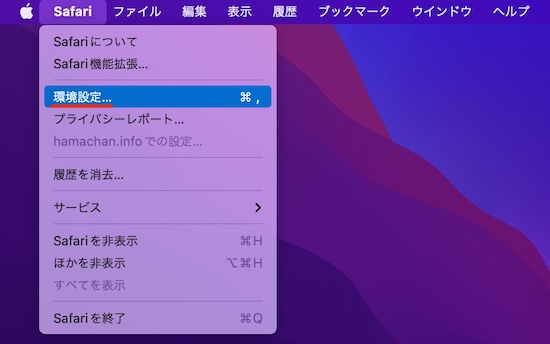
Safari メニューより「環境設定」を開きます。場合によっては「設定」と表示されている事もあります。

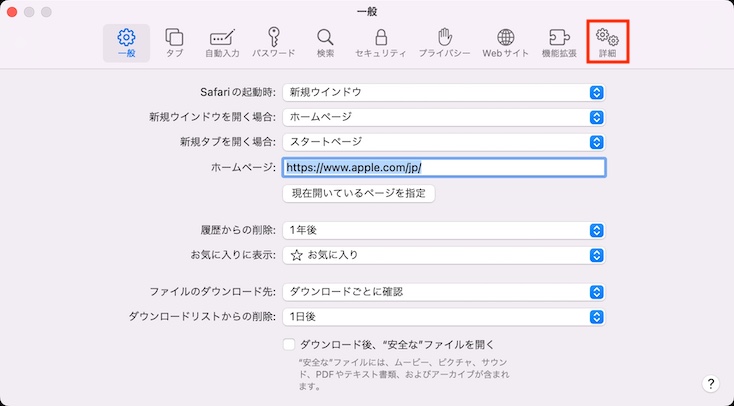
詳細タブを開きます。

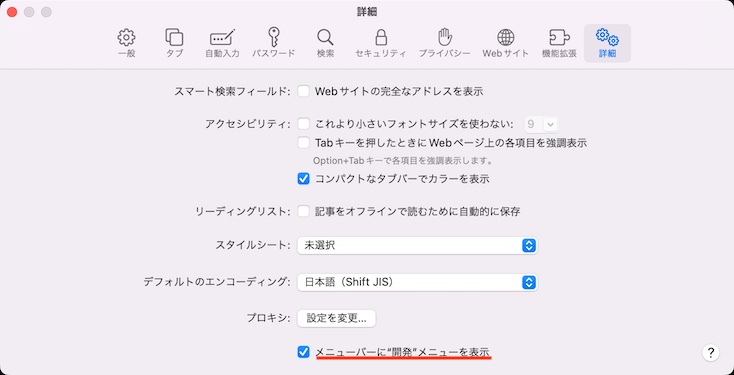
「メニューバーに“開発”メニューを表示」のチェックボックスをオン✅にします。
- オン✅:メニューバーに開発メニューを表示
- オフ:メニューバーに開発メニューを非表示
メニューバーに開発メニューが表示されます。
スマホ表示を確認する方法

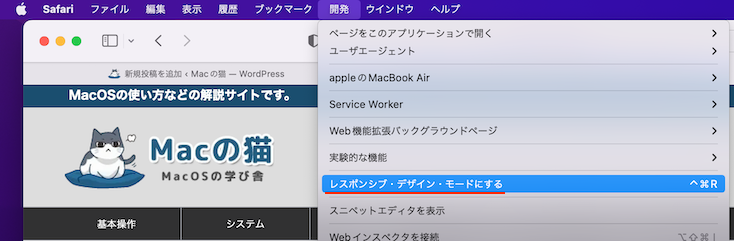
スマホ表示を確認したいウェブサイトを Safari で表示して、開発メニューから「レスポンシブ・デザイン・モードにする」を選択します。

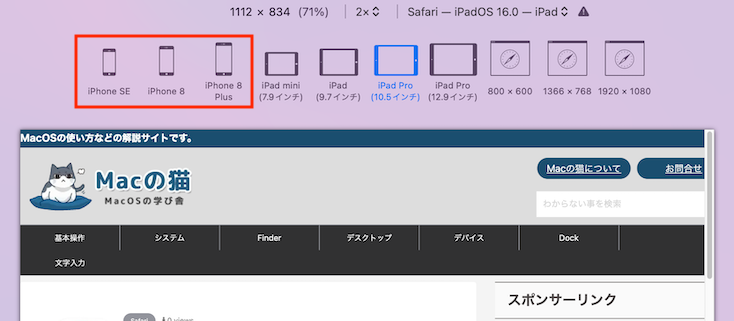
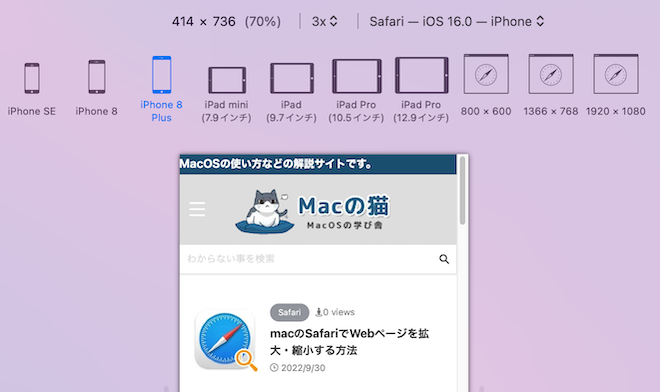
するとレスポンシブ・デザイン・モードが起動します。画面上部のデバイス一覧はボタンになっており、iPhone のボタンを押して見ましょう。

このようにウェブサイトがスマホ表示になります。正しく表示されていない場合は、一旦「command ⌘ キー + R」でページをリロードしてみてください。
ショートカットキーで起動
以下のショートカットキーでレスポンシブ・デザイン・モードを起動と終了を切り替える事ができます。
Control + command ⌘ キー + R
レスポンシブ・デザイン・モードを終了するには?

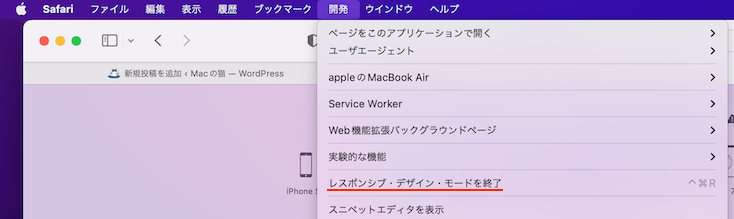
もう一度開発メニューを開いて「レスポンシブ・デザイン・モードを終了」を選択します。
もしくは「Control + command ⌘ キー + R」のショートカットキーでも終了できます。
Webサイトを作りながらその場で確認できるので便利だにゃ!
